
CSS Box(kastes) modelis
Visi HTML elementi var tikt uzskatīti par kastēm (box). CSS, termins "box modelis"
tiek lietots, runājot par dizainu un izkārtojumu.
CSS box modelis būtībā ir kaste, kas iekļauj jebkuru HTML elementu, un tas
sastāv no: margin , border - robeža, padding -attālums līdz saturam,
un faktiskais saturs, to lietu vieglāk saprast apskatot piemēru kas būs tālāk.
Box modelis ļauj mums ievietot apmali ap elementu un to attiecību pret citiem HTML elementiem.
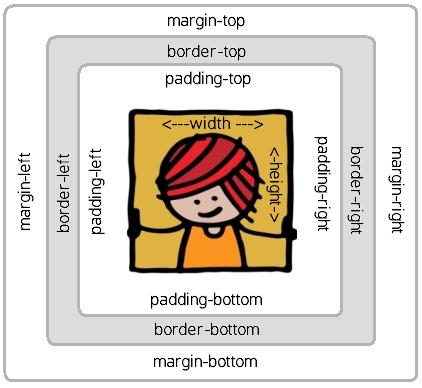
Attēls ilustrē kastes modeli:

Dažādo daļu paskaidrojums:
- margin - ja border, tas ir elementa rāmis, tad margin ir attālums no cita elementa,līdz mūsu elementam, piemēram galvenais html dokumenta elements <body>, tam elementam arī ir parametri (margin: ..px; un padding: ..px; ), un šie parametri nosaka kāds būs attālums no parlūkprogrammas loga ārējām malām, līdz mūsu web dokumenta <body> saturam!
- border- elementa robeža (rāmis), ir jebkuram elementam, to var iestatīt ar atribūtu border="1" vai style="border: 4px solid #333fff;" , ja mēs gribam saprast, kāir uztaisīts noteikts dizains, tad tiem elementiem kas interesē, pieliekam piemēram<a style="border:1px solid black;">.....</a>
- padding- attālums no rāmja (border) līdz elementa saturam
- content- vienkārši kāds saturs
Lai noteiktu platumu un augstumu elementam un lai tas tiek attēlots pareizi visās pārlūkprogrammās, jums ir jāzina, kā kastes modelis darbojas.
Elementa platums un augstums
 |
Svarīgi:kad jūs nosakat elementa platumu un augstumu izmantojot CSS, ja jūs gribat aprēķināt lai viss korrekti izskatās ir jāņēm vēŗā parametri margin, border,
padding!
|
|---|
Kopējais platums elementam piemērā zemāk ir 300px:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
Kā tas tiek rēķināts:
250px (platums) width:
+ 20px (kreisais + labais apdare) margin-left + margin-right (10px +10px);
+ 10px (pa kreisi + pa labi robežas) border-left + border-right (5px + 5px);
+ 20px (kreisais + labais rezervi)( padding-left + padding right (10px +10px);
= 300px
Pieņemsim, ka jums bija tikai 250 pikseļi vietas. Veidosim elementu ar kopējo platumu 250px:
Kopējais platums elements jāaprēķina šādi:
Kopējais elements platums = platums + kreisais polsterējums + pa labi polsterējums + kreisā apmale + labā apmale + kreisā mala + labā mala
Kopējais augstums elementa jāaprēķina šādi:
Kopējā elementu augstums = augstums + augšas polsterējums + apakša polsterējums + augšējā robeža + apakšējā robeža + augšējā mala + apakšējā mala
Pārlūkprogrammas saderības problēma
IE8 un agrāk versijas IE, iekļauts polsterējums(padding) un robežu (border)platuma īpašību.
Lai atrisinātu šo problēmu, pievienojiet <! DOCTYPE html> uz HTML lapas.
|